# Introduction
This post is translated by ME-smile (opens new window)
Fair is a lightweight package for Flutter, which can be used to update widget tree dynamically. This package is still at an early stage.
We create Fair so we can dispatch UI changes to users as bundle(s), the way similar to React Native. With Flutter Fair integrated, you can publish your UI pages without waiting for the next release date of your App. Fair provides standard widget, it can be used as a new dynamic page or as part of existing Flutter page.
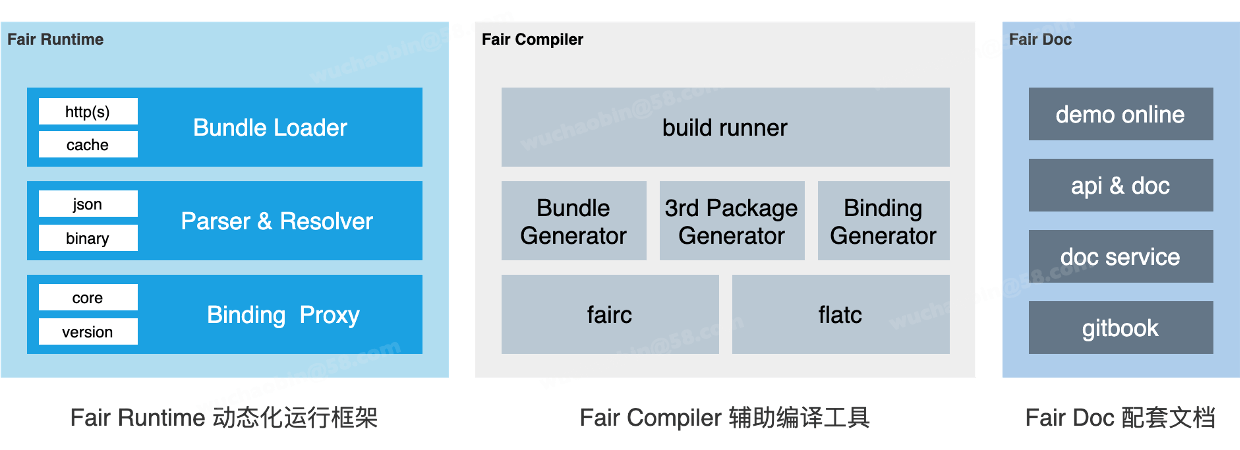
# Architecture

# Flutter Fair is ...?
- Fair is short for Flutter over the air.
- Fair is used to update widget tree dynamically.
Why open source?
There are few packages for dynamization. After open source, we can get feedback from developers in Flutter community, which is conducive to the continuous improvement of the project itself. Also it can provide reference and ideas for developers.
- Fair is a part-time project lead by RD
Maintenance
This project is lead by RD, including project design and development. All participants join on a part-time basis. Maintenance after open source will keep the same way.
# Fair is not ...?
- Flutter hotfix
App hotfix usually includes both logic and UI. Currently fair is designed for UI, business logic delivery is not included. To support logic layer, logical widgets should to be built-in and packaged in advance. It is like the module or action for Hybrid and React-Native.
- MXFlutter
mxflutter is a package based on javascript. If you are developing flutter app with js, mxflutter (opens new window) is recommended.